Pages
Each new template starts with just one page, but adding more pages is an easy task.
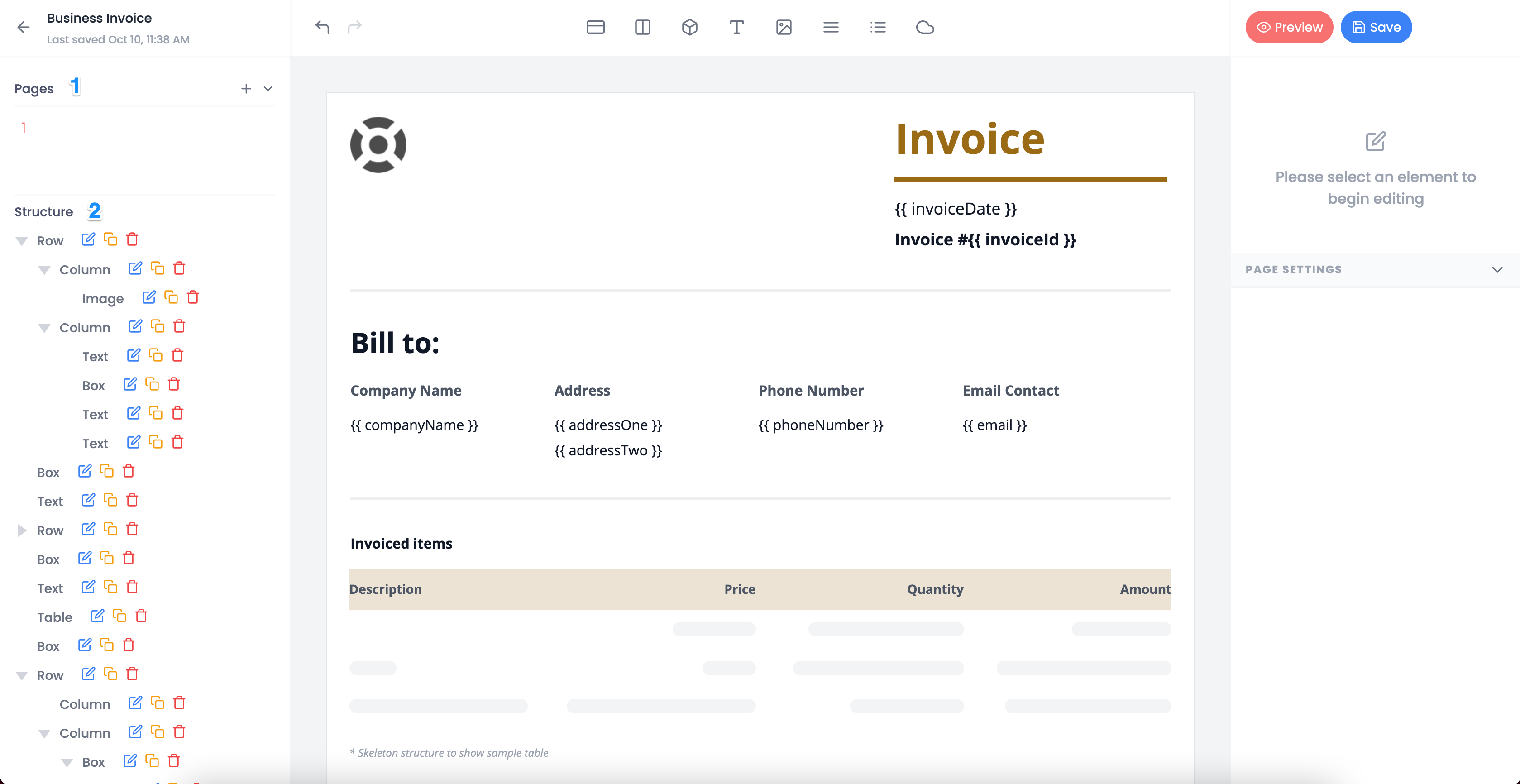
Do you remember the left side structure we covered in the introduction section? This is where we will find all the relevant information and capabilities to do with our pages.

When thinking about pages, it's best to break it down into to sections. The ability to move from one page to another (see 1) and the elements within each page (see 2). We will cover both.
Switching pages#
The 'Pages' section is located in the top left of the editor. This is where you move from page to page and create new pages.
Pages are automatically numbered in an incrementing order. By clicking the desired number, the template will change to that page.
To add a new page, click the + icon to the right of the 'Pages' section title. Once a new page is created, the browser will automatically navigate to that page.
Using the element tree#
The 'Structure' section is located beneath the 'Pages' section. This section contains a tree of all the elements used on the active page.
To the right of each element is a set of quick actions: edit, duplicate, and remove. Additionally, you can drag and drop each element into a new location within the tree.
This makes it easy to move elements within the page and works for all elements, including the ones housing many elements inside.