Designing PDFs
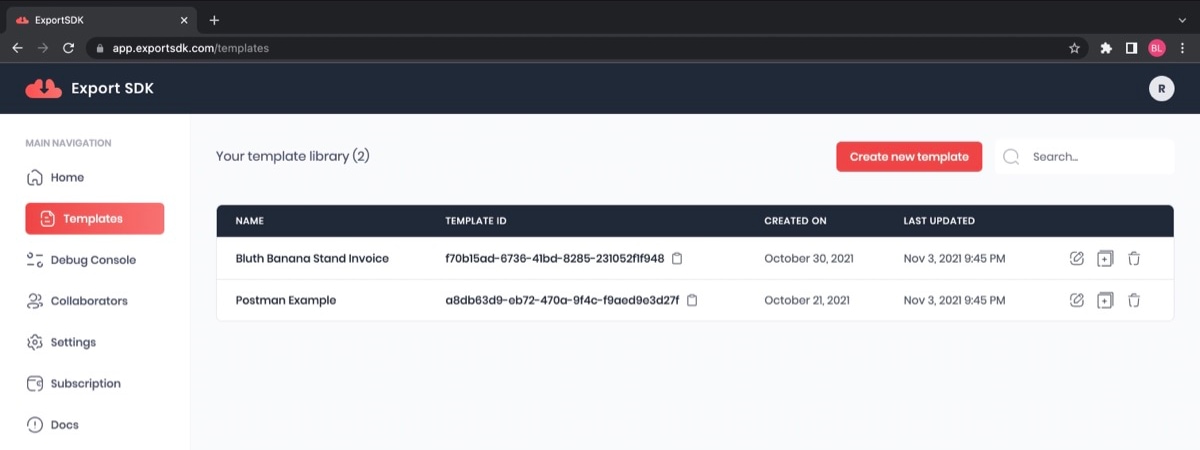
To get to the visual editor, click on 'Templates' in the left sidebar of your dashboard and then click on an existing template or create a new one by clicking the 'Create new template' button.

Creating a new template gives you the option to start with a blank canvas or a prebuilt design for some of the most common use cases.
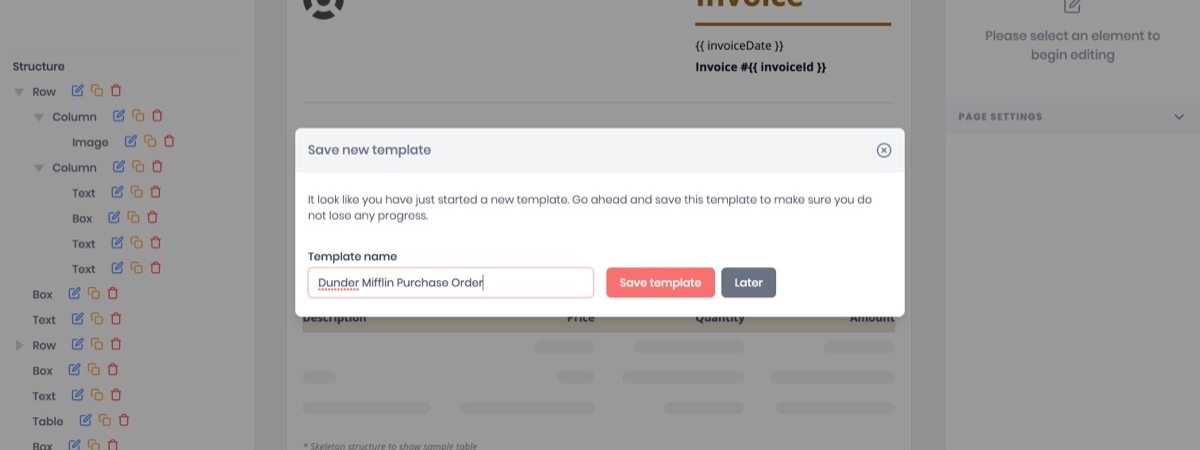
Once you're in the editor you will be asked to name the template. Naming the template adds it to your account. If you want to play with the editor without saving it to your account, just leave the name blank.
Changes to named templates will autosave so that no work is lost during the edit process.

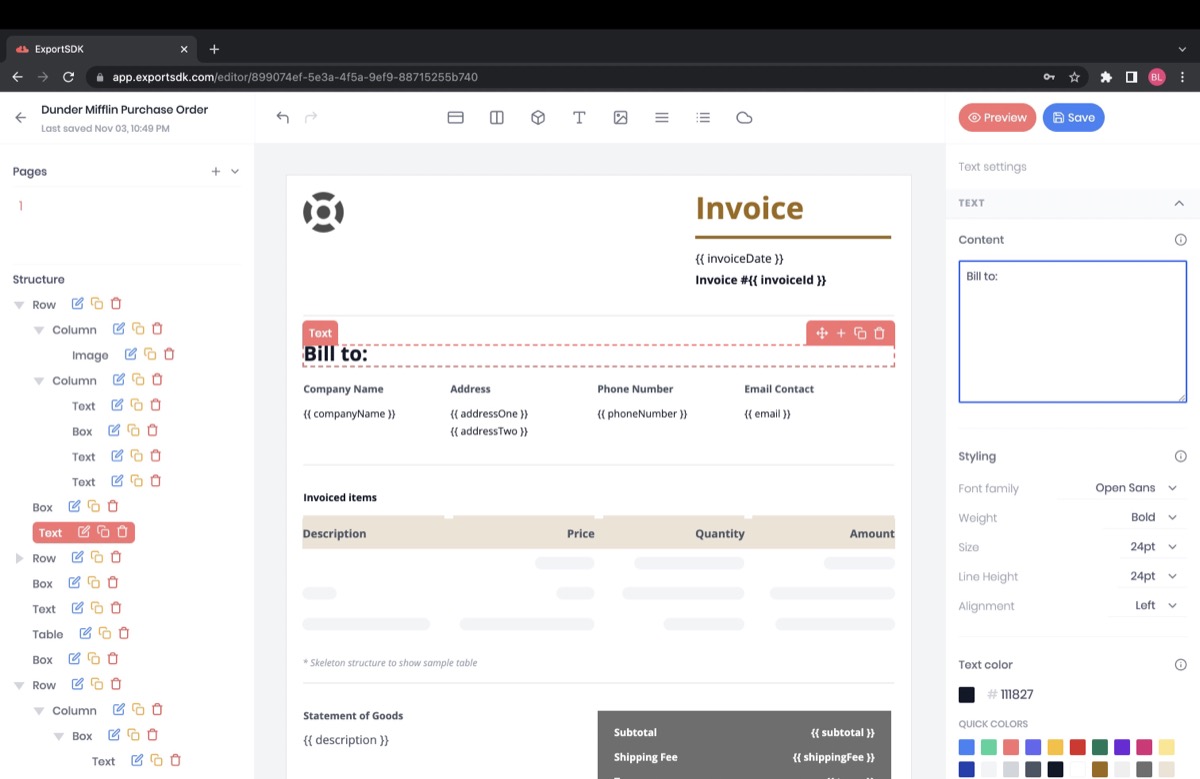
The editor was built to mimic common design tools. If you've used Figma or Sketch, the layout should feel familiar.
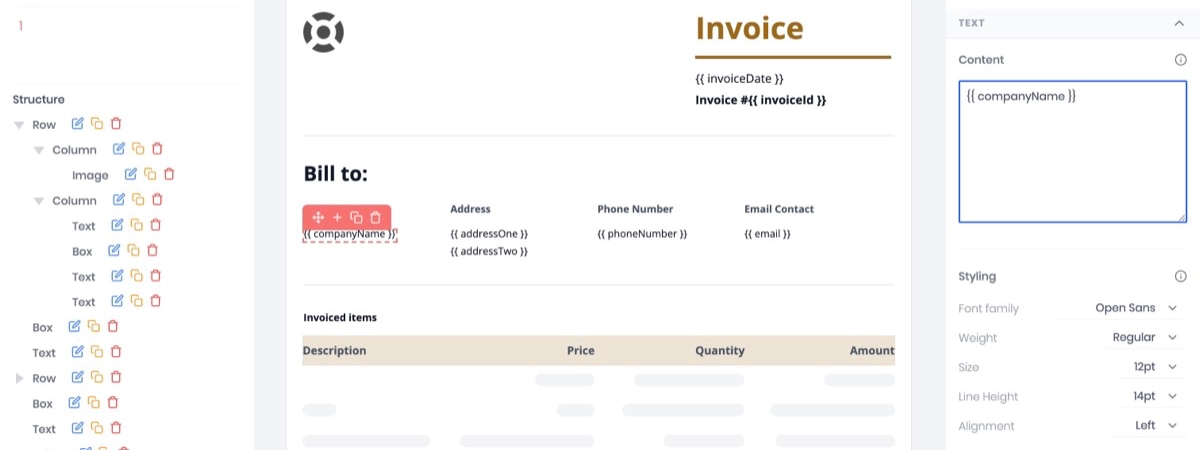
The design canvas is at the center, the elements to drag and drop at the top, the canvas layout on the left and the styling pane is on the right. Clicking on elements brings up a style panel on the right sidebar where you can change position, dimensions, colors and more.

As you design your template, you define placeholders for dynamic data using the handlebars templating format.

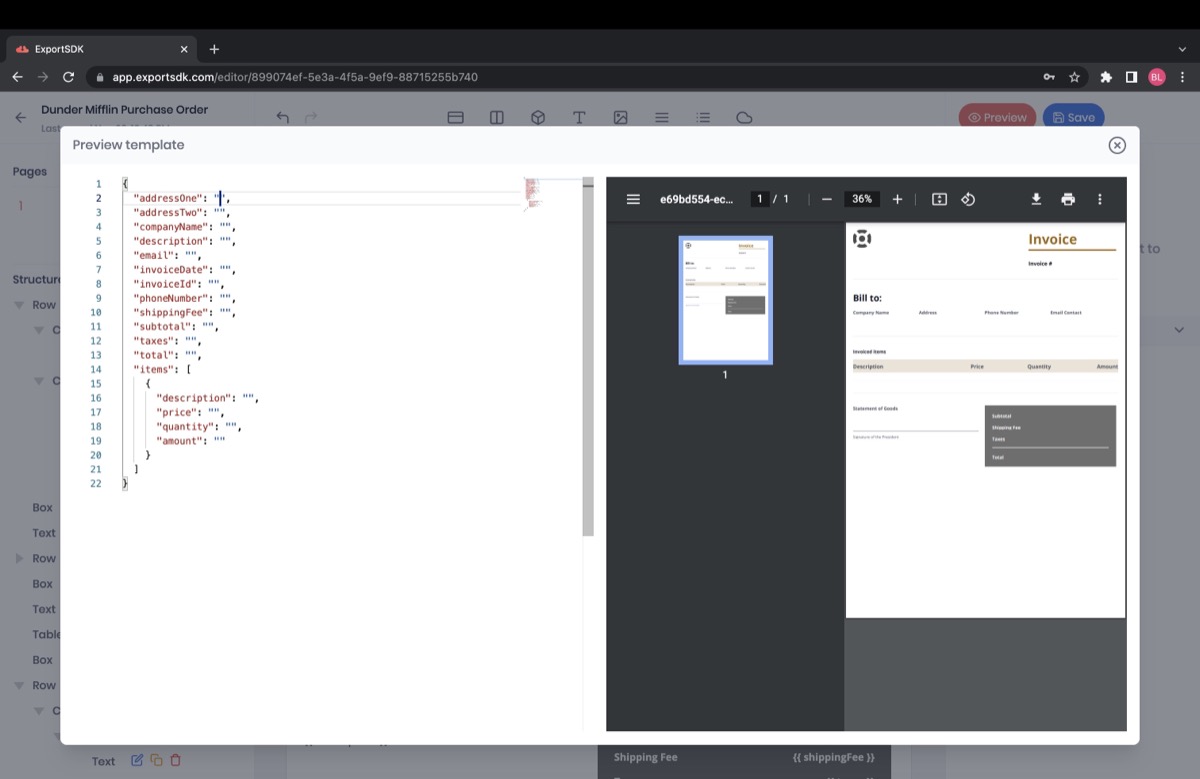
Once you have your template how you want it, click the 'Preview' button to see how it looks with dummy data. The 'Preview' window provides the JSON structure for your document based on the variables you've defined using handlebars.

If the template still needs some tweaks, simply exit 'Preview' mode to make adjustments. If it's good to go, you can exit the editor and move to implementation.